
Kolory podnoszą atrakcyjność serwisu, budzą emocje i budują silną tożsamość marki. Kolory mogą kierować uwagę użytkownika, pomagać użytkownikom w zlokalizowaniu sekcji witryny i nie tylko. Przemyślany dobór kolorów nie tylko sprawi, że Twoja witryna będzie wyglądać pięknie, ale także sprawi, że zapadnie w pamięć.
W tym przewodniku dowiesz się, jak edytować kolory witryny, wybrać schemat kolorów lub skorzystać z opcji niestandardowych, aby dostosować wygląd witryny, tekst i tytuły.
W Edytorze witryny kliknij opcję Projekt i z listy rozwijanej wybierz opcję Kolory .
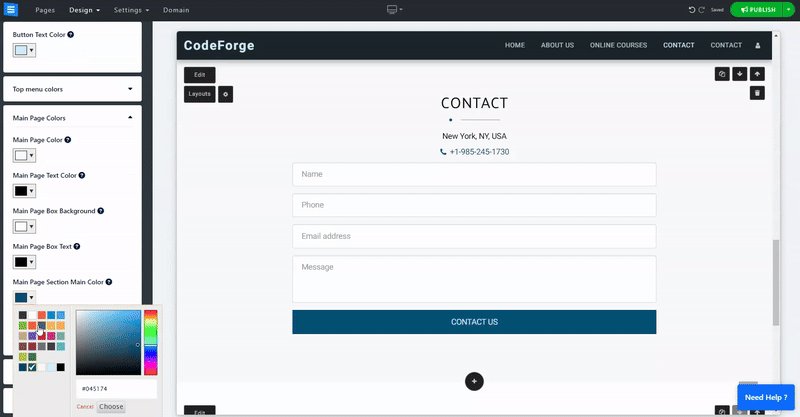
Przewiń różne opcje i wybierz preferowaną paletę kolorów.
Aby uzyskać bardziej szczegółowe ustawienia, kliknij przycisk Kolory niestandardowe na dole.
Skorzystaj z opcji niestandardowych, aby jeszcze bardziej dostosować kolory witryny, edytując następujące elementy:
Wybierz główny kolor swojej witryny oraz przycisków, linków i innych istotnych sekcji witryny. Możesz także zmienić kolor tekstu przycisków korzystających z głównego ustawienia koloru.
Zastosuj kolor do wszystkich kolorów głównych — kliknięcie tego przycisku spowoduje zastosowanie wybranego koloru głównego do wszystkich elementów witryny, które go używają, takich jak nagłówek i stopka.
Przycisk Zastosuj do wszystkich — kliknięcie tego przycisku spowoduje zastosowanie wybranego koloru do tekstu wszystkich przycisków witryny.
Wybierz kolory menu, tekstu menu, tekstu menu po najechaniu kursorem, obramowania menu i linii separacji stron.
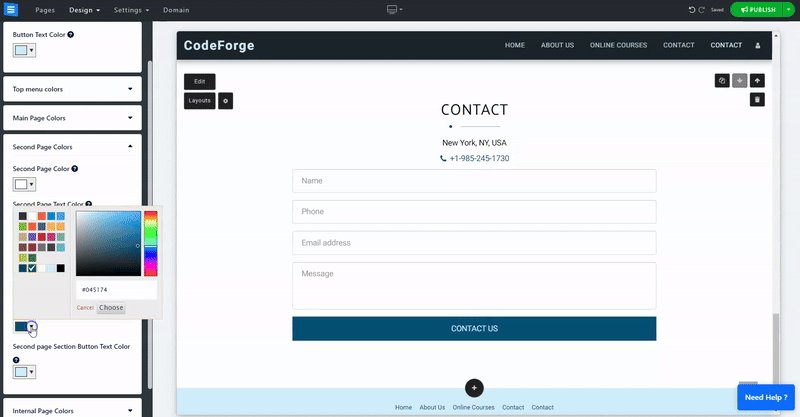
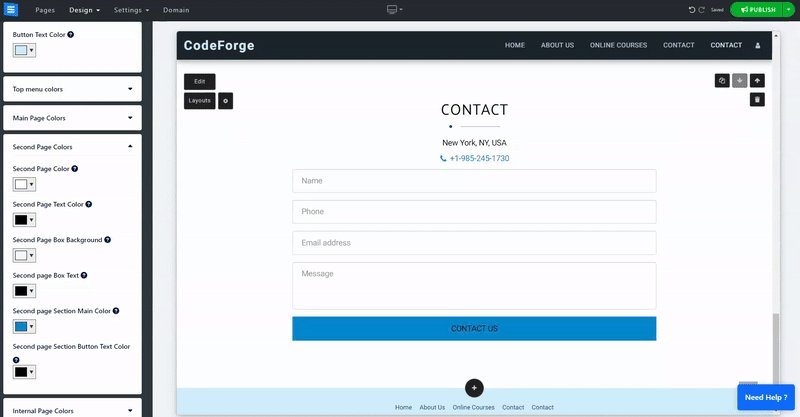
Wybierz tło, tekst, tło elementu i kolor tekstu elementu dla wszystkich stron głównych i dodatkowych, a także dla wszystkich stron, które nie są wyświetlane na stronie głównej (strony wewnętrzne).
Dostosuj główny kolor różnych sekcji strony głównej, drugiej strony i stron wewnętrznych oraz zmień kolor tekstu przycisków w tych sekcjach.

Wybierz tło stopki i kolor tekstu.