Dostosuj i dodaj różne narzędzia do nagłówka swojej witryny.
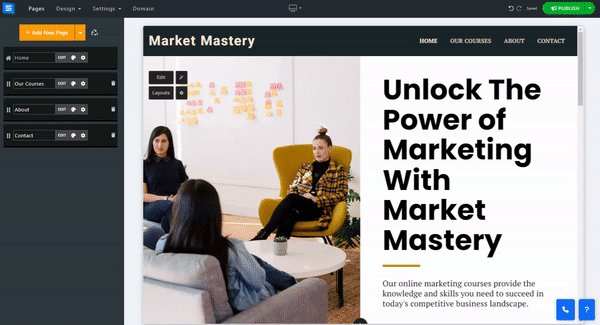
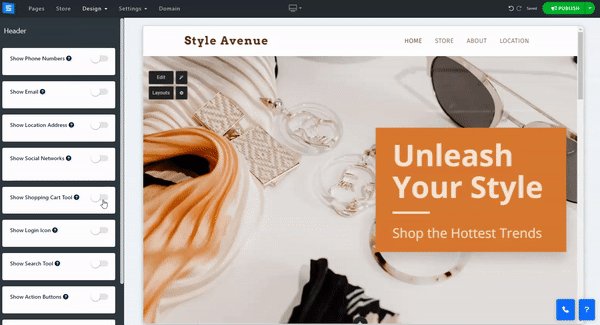
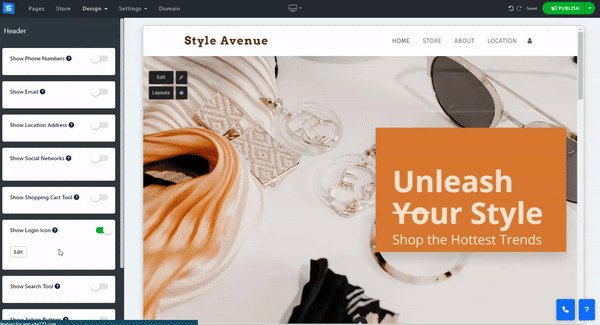
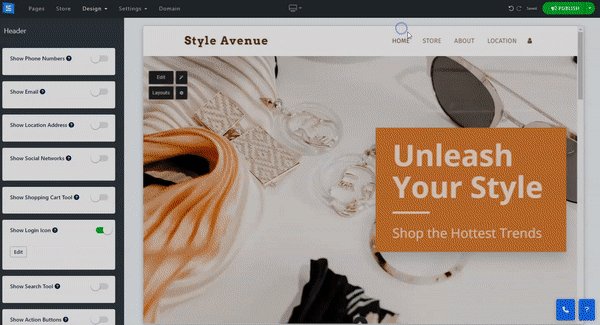
W Edytorze witryny kliknij opcję Projekt i z listy rozwijanej wybierz Nagłówek .
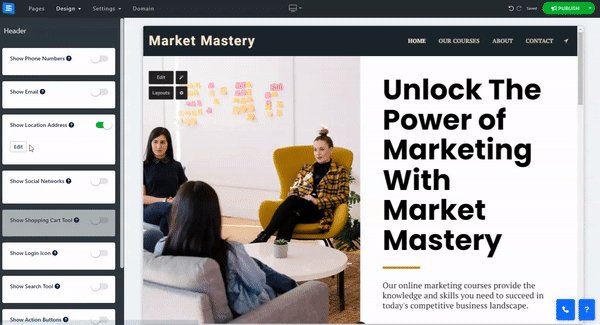
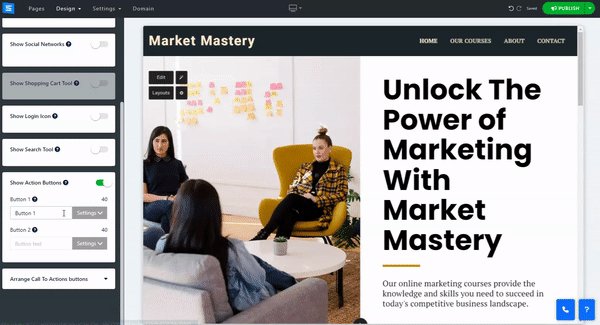
Przed tobą lista dostępnych narzędzi:
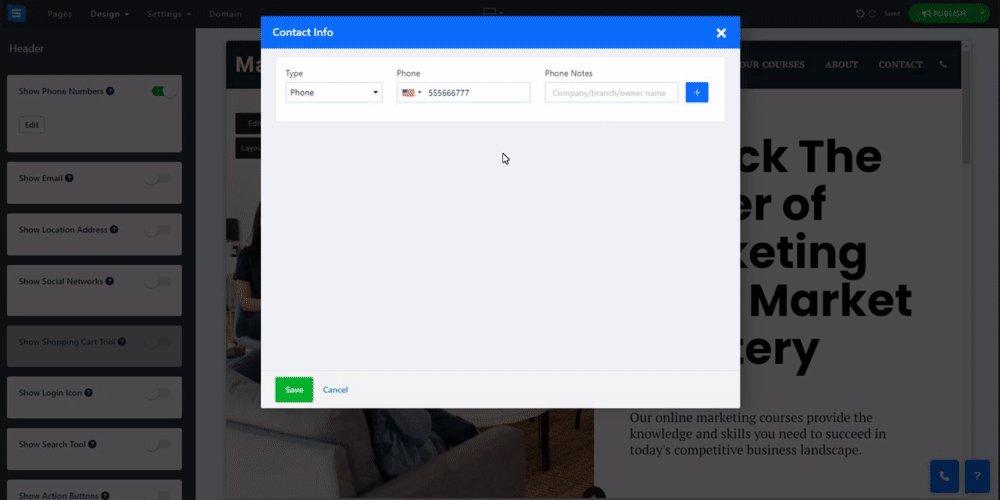
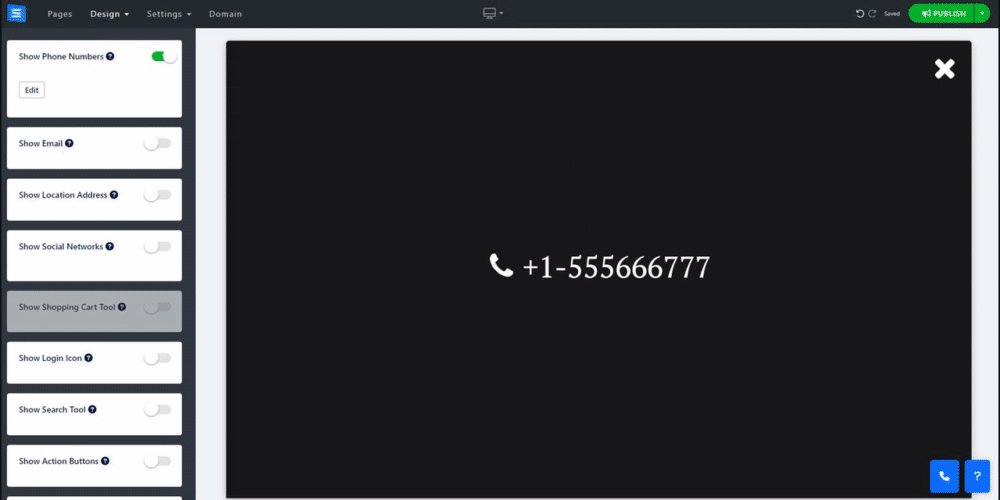
Włącz opcję dodania ikony telefonu do nagłówka. Kliknij Edytuj, aby dodać informacje kontaktowe: telefon, Skype, WhatsApp, telegram i faks.

Włącz opcję dodania ikony wiadomości e-mail do nagłówka. Kliknij Edytuj, aby dodać kontaktowy adres e-mail, ustaw działania po przesłaniu (tj. wiadomość z podziękowaniami lub łącze), dodaj kod skryptu po przesłaniu, wiadomość e-mail z automatyczną odpowiedzią i formularz niestandardowy.

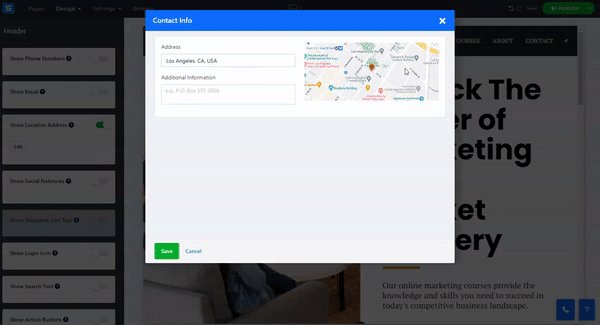
Włącz opcję dodania ikony GPS do nagłówka. Kliknij Edytuj, aby dodać adres.
Ikona pokaże lokalizację, a także różne aplikacje nawigacyjne umożliwiające dotarcie do adresu.

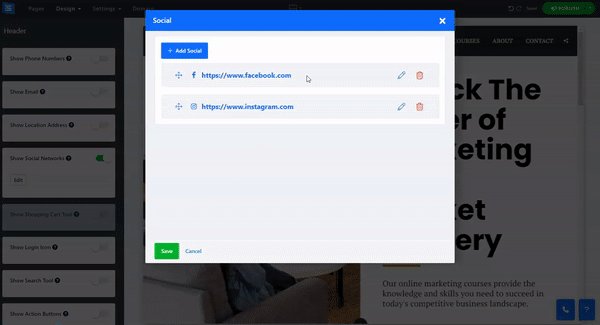
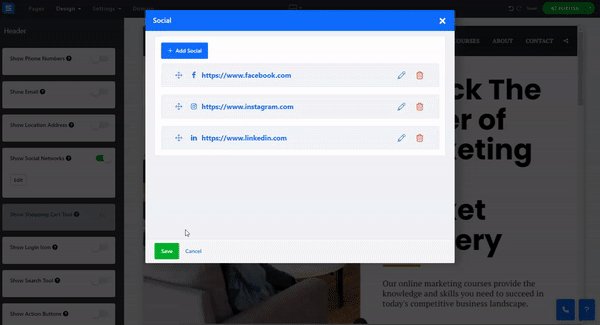
Włącz opcję dodania ikony udostępniania do nagłówka. Kliknij Edytuj , aby dodać linki do kont społecznościowych.

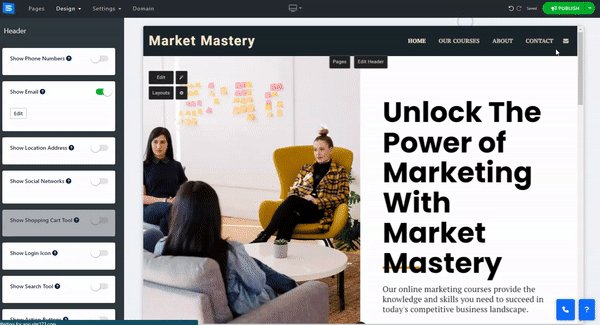
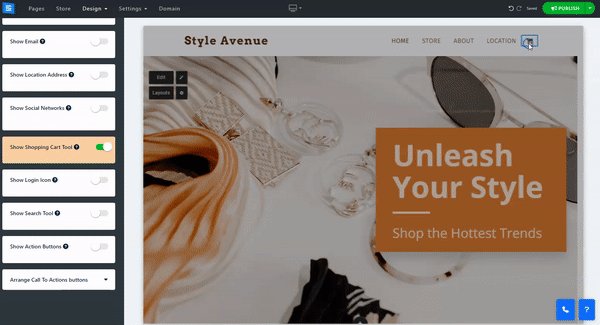
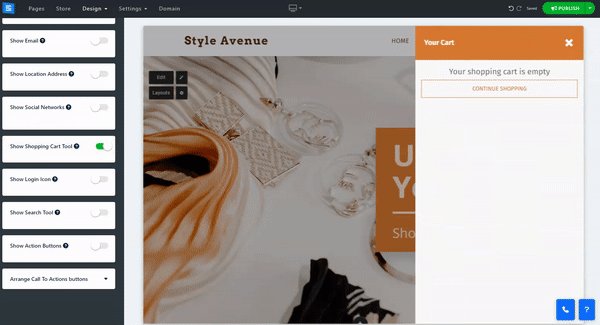
Włącz opcję dodania ikony koszyka do nagłówka.
Ikona wyświetli się tylko wtedy, gdy w Twojej witrynie znajduje się strona e-commerce.

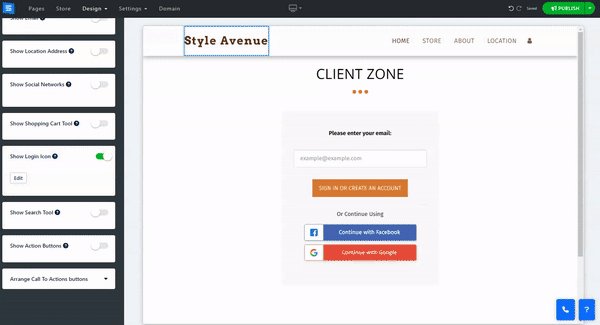
Włącz opcję dodania ikony logowania do nagłówka, dzięki której odwiedzający będą mogli zalogować się do Strefy Klienta , śledzić swoje zamówienia, edytować dane na Forum itp.
Ikona będzie wyświetlana tylko wtedy, gdy w Twojej witrynie znajduje się strona handlu elektronicznego lub forum.

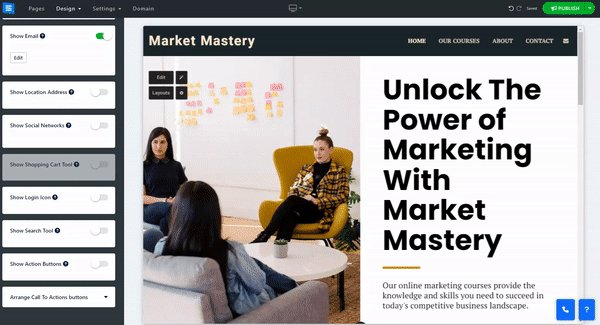
Włącz opcję dodania ikony wyszukiwania do nagłówka, która umożliwi odwiedzającym wyszukiwanie treści w Twojej witrynie.
👉 Uwaga: jeśli posiadasz stronę e-commerce, wyniki wyszukiwania będą pobierane tylko z tej strony.

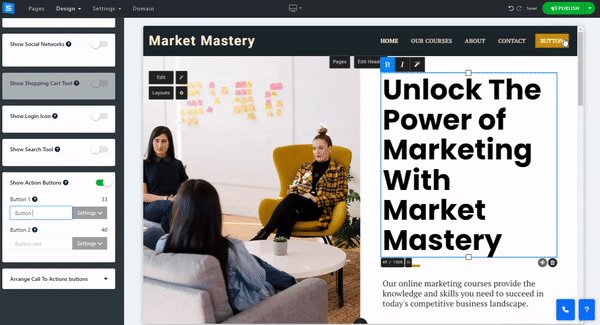
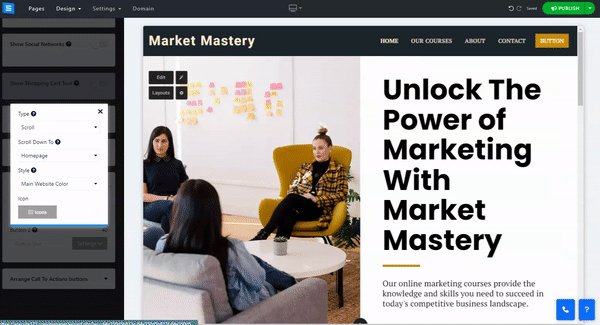
Włącz dodawanie przycisków do nagłówka. Wprowadź tekst przycisku w polach wejściowych i kliknij Ustawienia , aby ustawić typ, styl i ikonę przycisku.

Użyj tej opcji, aby ustawić kolejność przycisków wezwania do działania w nagłówku.